Images
This theme uses featured images as the tile image and header image for a post. This image should be at least 920px wide by 920px tall for the best appearance. Any larger image will be cropped and/or resized by WordPress when uploaded. Shorter images look fine on individual posts, but the images appear square on the homepage, so rectangular images will be cropped and/or distorted.
If you have existing content with featured images, you can use Regenerate Thumbnails to resize your images, WordPress will not recreate new images of the correct size when you activate your theme. You only need to use the plugin once, and then you can feel free to deactivate and uninstall it.
The featured image needs to be set for each post. Check out this documentation on Featured Images for more information.
Social Menus
Creating a social menu is simple. In your admin, navigation to Appearance -> Menus, and click the “Create a new menu” link at the top of the page.
Name your menu something like “Social Menu” and click the “Create Menu” button.
Next, using the “Links” box on the side of the screen, add a link to the social media account you’d like to show up in your menu. Add as many social media links as you’d like.
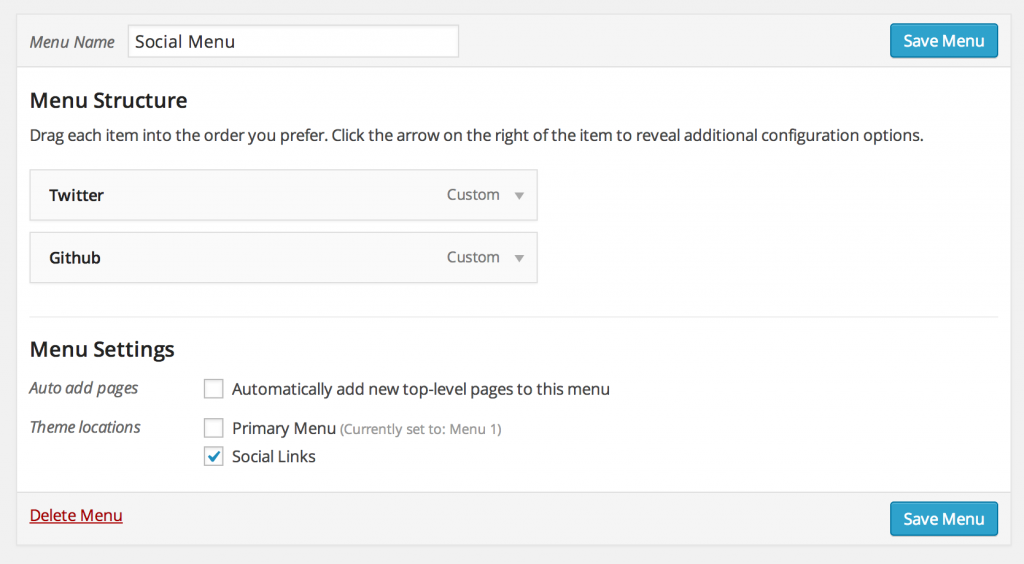
When you’re done adding social networks, select the “Social Links” checkbox under the “Menu Settings” section.

Finally, click the “Save Menu” button. This will create your new social menu, which shows up to the right of your primary navigation bar.
Please note: this location is the only place your social links will show up as icons. The social icons will not work as a custom menu widget.
Museum supports the following social networks:
- codepen
- digg
- dribbble
- dropbox
- flickr
- github
- googleplus
- path
- polldaddy
- skype
- stumbleupon
- tumblr
- vimeo
- wordpress
- youtube
Configuration
This theme does not require and additional configuration once installed. This demo is using Jetpack for fancier galleries and the carousel image view.
You can alternately use Slim Jetpack if you don’t want to create a WordPress.com account.